Like all forms of design, the website design space goes through trends over time. For businesses, it is essential to adapt to new trends to provide a contemporary aesthetic and leave a good impression on visitors. Just as customers use websites to stay informed on the newest information from a new brand, a modern website design will position your company as current.
If you’ve been holding onto your old website for far too long, incorporating just a few of these new elements and design trends will quickly and easily revamp your site for the new year. If you’re looking to get started on your business’ site refresh, here’s a list of such elements to instantly lift the aesthetics of your website.
Minimalism

In the world of design, the right content is crucial. Think back to the banner stands in your local brick-and-mortar store, or the billboard on the highway. The most professional ones avoid clutter, and don’t overload you with colors, images, and text. Likewise, minimalist web design harkens back to when Google’s landing page contrasted with banner ads and hobbled text.
In all probability, you would have come across a minimalist design that used the fewest elements possible. This trend will be the most popular one in 2022.
While websites have grown more complex over time, minimalism has recently made a resurgence in design. Minimalist designs utilize soft colors and white space to give an overall clean look, and contemporary minimalist designs integrate modern features with clean layouts.
Remember, minimalism is an aesthetic choice. If your branding guidelines and logo design follow a similar design philosophy, a minimalist look could work well and look consistent across platforms. However, going minimalist does not mean keeping everything simple, just integrate your more complex design elements with less around them, avoiding clutter on the page.
Horizontal Scrolling
Vertical scrolling is the most common form of scrolling on web pages. Designed for home computers, vertical scrolling provides an intuitive way to move along the page with a scroll bar or scroll wheel. However, with increases in mobile visitors, horizontal scrolling has come in vogue.
The movement is similar to reading a book and can be particularly beneficial for portfolio websites, catalogs, etc. The uncommon nature of horizontal scrolling also lends to unexpected text and image interactions. This keeps visitors engaged as horizontal scrolling means breaking from the familiar.
Before deciding on a horizontal layout, evaluate your pages and distribute content to make it consistent. Having vertical scrolling on some pages and horizontal on others will confuse your visitors. As well, it’s important to keep your platform in mind. Horizontal scrolling is more practical on mobile focused sites, where a swipe to the left is as intuitive as a vertical scroll.
3D Color Design

Utilization of 3D elements has become a huge trend in recent web design. An easy way is to start with 3D colors. Just add a slight gradient or shading to the borders of your site’s elements, and you’ve already created a simple 3D look.
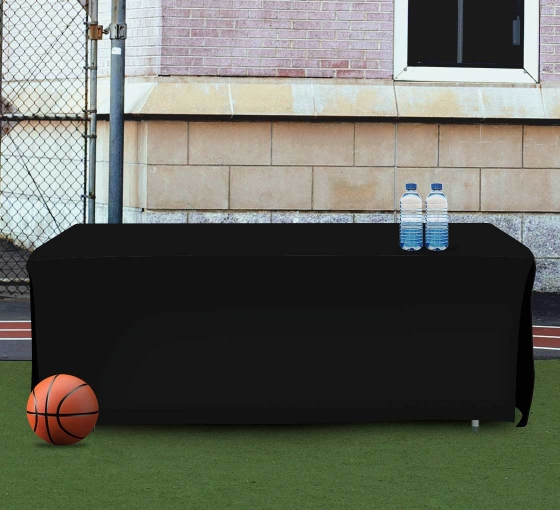
By using 3D shading, you add depth to the page and bring out the images and other media elements. This creates an immersive and engaging look for your site’s visitors, and makes your pictures look more tactile and physical. 3D shading can also be used to separate graphics. This works well for graphics shared with physical prints, like posters or compliance signs.
3D color can also work to give 2D graphics a pop. For example, let’s say you want to add a flower logo on your website. By using a single tone of color, it will look like a flat drawing, but by utilizing multiple hues in the right areas, you’ll bring out contrasts that reflect light like an actual flower would.
Soft Color Palettes
In the past, website developers used bold colors like canary yellow or orange to draw the visitor’s eye in. However, with improved displays and increased screen time, web designers are shifting to softer, natural colors. Common selections for palettes include pastel shades of blue and pink, along with earthy tones of green and brown.
While selecting a color palette for your website is one of the most crucial decisions you will have to make, it should match your brand’s overall aesthetics. Start your palette from your brand’s core colors, then expand out with this philosophy in mind. Remember to utilize the brand’s colors as much as possible to develop a strong association between the colors and your brand.
Custom Hand-Drawn Elements

In a world of Illustrator graphics, hand drawn elements make the web design distinctive and add visual interest. For hand drawn elements, it’s best to hire a professional graphic designer. Stock images will look cheap by comparison, and for SEO purposes, will not be exclusive to your site.
By hiring a designer, hand drawn elements can also be customized to whatever you need, whether providing visuals of your brand and products, or offering information such as product manufacturing, packaging, and delivery.
Accessibility
If your webpage is not accessible across platforms and devices, you are losing out on opportunity. Accessibility means making your website easily accessible to individuals with cognitive, speech, hearing, or visual impairments. These changes not only promote your brand as a socially conscious one, but bring in a larger audience of users.
Moreover, adding these features can enhance your site’s SEO. Top search engines will rank sites higher with proper Accessibility Features. This makes accessibility a trend not only for 2022 but for the time to come.
























 Posted in
Posted in